Usage
Usage of companion applications within your application
This package allows you to add the following features to your Laravel application:
Show smart banners to users when navigating using a mobile device (Apple only for now).
Universal links (Apple only) which uses the current page path (URL) to continue navigation through the application when smart banner is used (meta tag must be injected to the HTML header)
App links which lets you redirect users from your Laravel app to any native application installed on the user device or, optionally, to the store if none was found.
Show app stores badge images with links to your registered applications.
Generate files
This is required to be able to use App links on your mobile applications but there is some extra steps that you should make on them.
If you need to verify app links on your native mobile applications (iOS, Android) this package allows you to do that in a interactive way with this artisan command:
php artisan app:companion:generateThis command will ask some questions like list of SHA2 certificate fingerprints (if you registered any Android app) and site paths associated to the Apple applications (if you registered any).
And at the end will ask for generate a manifest.json for your Laravel web app which will recommend the user to any of the applications registered whenever the devices matches a criteria. Learn more here.
At the end you should have the following files on your public folder (this also configurable through config/companion.php):

Redirect users to mobile apps
With the previous step generating the files required for your applications to be verified you can now redirect users from your website to these mobile apps if they have them installed.
You can also add a fallback to these redirects in case the user does not have any application installed:
Adding smart banner

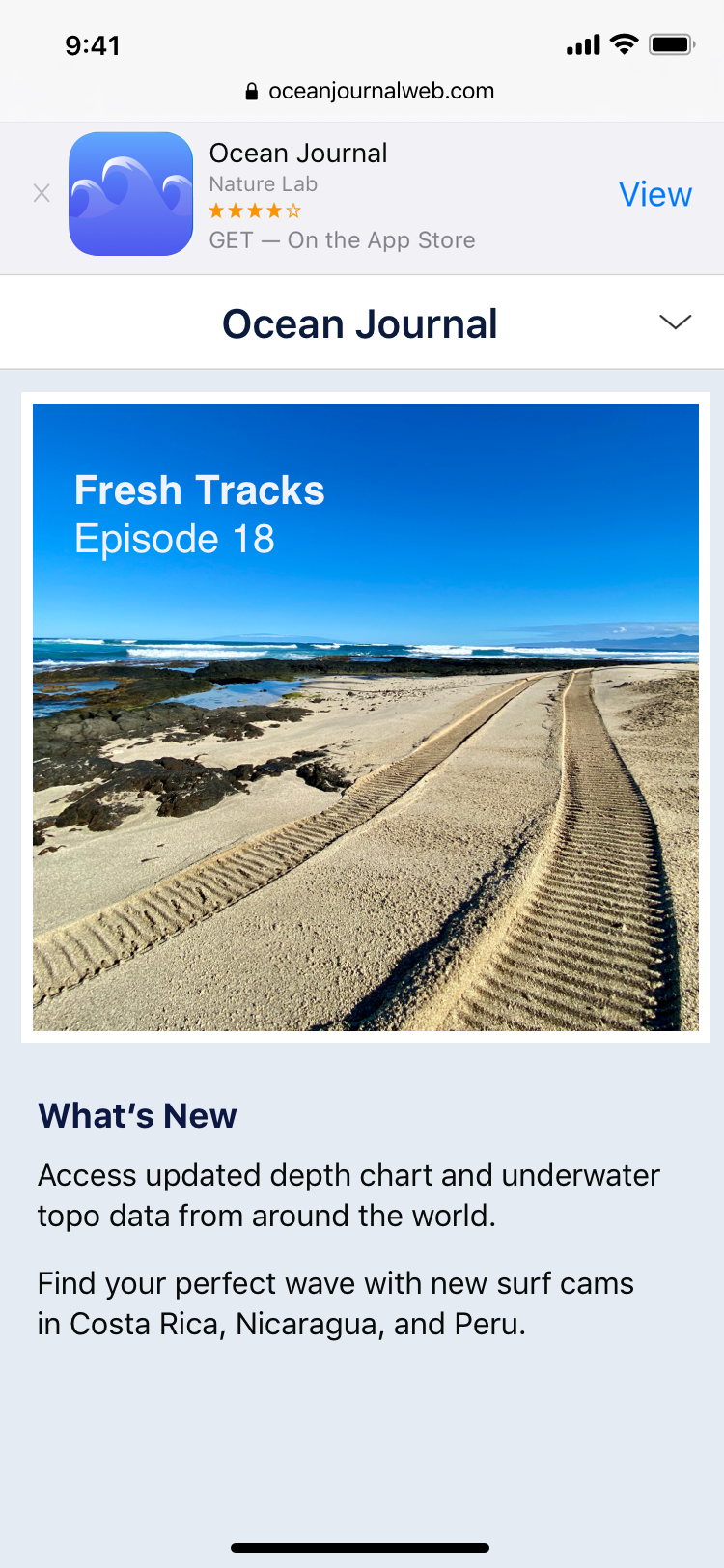
To show to Apple devices users a banner like the one shown whenever they're navigating in your Laravel application you have the following Blade directive:
You also have the method if you're not using Blade:
Is recommended that you add this to the <head> part of your application otherwise it might now work.
Getting store banner HTML
You also can show application banner images like the following example using Blade:
If you want to customise its size or alt on the rendered img HTML tag you can pass the following to the arguments:
Localise the banner image
By default this package only translates automatically the Android badge, for the Apple apps you might need to replace the companion.php option store.apple_badge_url:
The example above will output the following image whenever a user from Spain visits your website where you show the App Store badges:
Last updated